Settings
What's the DIVA Player settings?
When instantiating DIVA Player, the host application must set
- The DIVA Player instance's
settings: This is the JSON file that sets DIVA Player up. Typically, thesettingsconfiguration is parameterised with respect to the videoId, which allows to use the samesettingsfor a set of videos. - The
videoIdto playback: This is the string containing the video unique identifier that resolves the videoId paramenter within thesettingsconfiguration.

When instantiating DIVA Player, the settings JSON file URL is required and equal for all platforms.
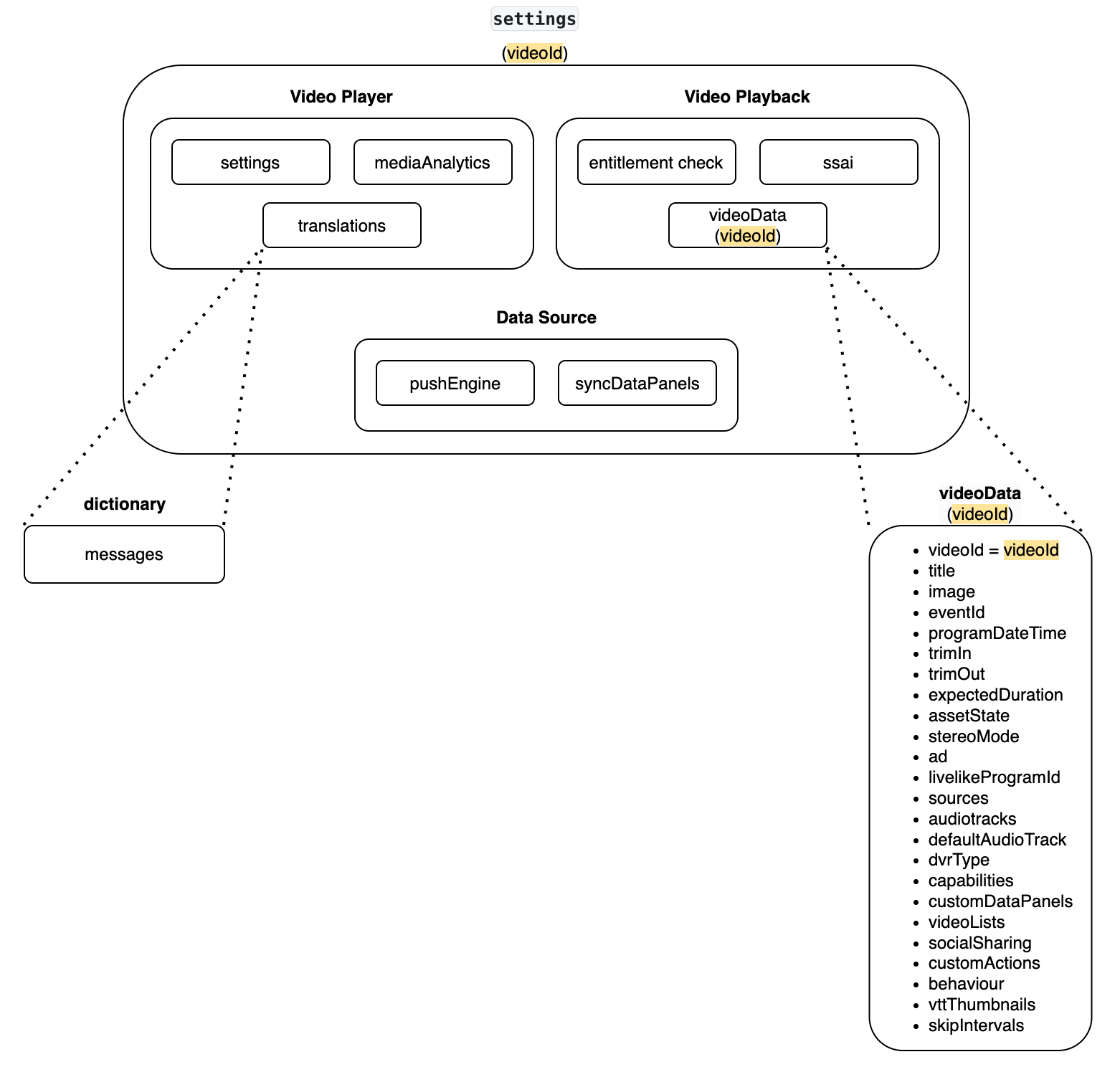
settings sections
Video player
settings->generalculture:audioSelectionMethod:- type: AudioSelectionMethod
- type: enum (of strings)
- possible values:
- "title"
- "lang"
- default: "title"
- description: select the method to find the track into the manifest. If title Diva uses name for HLS and label for DASH. Otherwise lang for HLS and language for DASH
- type: AudioSelectionMethod
closedCaptionSelectionMethod:- type: ClosedCaptionSelectionMethod
- type: enum (of strings)
- possible values:
- "title"
- "lang"
- default: "title"
- description: select the method to find the track into the manifest. If title Diva uses name for HLS and label for DASH. Otherwise lang for HLS and language for DASH
- type: ClosedCaptionSelectionMethod
backgroundImage:- type: string
- default: ""
- description: (html5 only) Path of the image to load as background of the player when autoplay is false
isCommentaryBadgeVisible:- type: boolean
- default: "true"
- description: (html5 only) if true the badge positioned over the commentary button and contaning the unseen commentary items is visible.
isCommentaryFilteredByChapter:- type: boolean
- default: "true"
- description: (html5 only) if true the user will see in the commentary area only the content present in the current chapter. If false the user will see all the content present in the collection.
isMiddleTimelineEventsLineEnabled:- type: boolean
- default: "false"
- description: (html5 only) if true put the icon without team information in the middle line when in match mode. If false put all the events in the home team line.
isMultiViewModeSwitchEnabled:- type: boolean
- default: "true"
- description: (html5 only) If true user can switch from pipview to sidebyside multiview and viceversa. If false the relative buttons are hidden.
isEndOfPlayEnabled:- type: boolean
- default: false
- description: it tells if end of play feature is enabled
jumpLargeGaps:- type: boolean
- default: "false"
- description: (html5 only) Only for Shaka Player: if true it lets Diva to jump large gaps in Dash streams.
liveBackOff:- type: number
- default: "0"
- description: (html5 only) back off setting of the Diva player, sets the delay in milliseconds from the real live position (for live streams in the live point only)
pipMode:- type: boolean
- default: "false"
- description: Whether to enable the Native PiP feature or not
relevantCommentaryStartsVisible:- type: boolean
- default: "true"
- description: (html5 only) starting value for the active state. If false relevant commentary is not active (even if the feature is enabled) and user can activate it by clicking on the relevant commentary custom button
resolveManifestUrl:- type: boolean
- default: "false"
- description: If true, the video URL is passed to the path resolver immediately before being passed to the playback component.
smallGapLimit:- type: number
- default: "0.5"
- description: (html5 only) Only for Shaka Player: the limit (in seconds) for a gap in the media to be considered "small", that Diva can jump.
trackVideoDataManifest:- type: boolean
- default: "true"
- description: (html5 only) If true, videoSource in external API will be the videodata one, if false will be the one used by the player (with token if present).
videoAnalyticsEventFrequency:- type: number
- default: "120000"
- description: It sets frequency of sending D3_VIDEO_PLAYBACK_INFO_EVENT event, in milliseconds
settings->videoCastcastBackground:- type: string
- default: ""
- description: Url of the background image used in case of wrong or missing videodata thumbnail image during the video cast. It passes through the path resolver. If missing, empty or wrong, no background image is used.
chromecastAppID:- type: string
- default: ""
- description: It is the identifier of the Receiver App. The functionality is disabled if empty or invalid. NOTE: The appID must be exactly in the capitalisation provided by the Google console (typically, in uppercase).
isAirplayEnabled:- type: boolean
- default: "true"
- description: Enable the Airplay feature on Diva iOS and related icon. From 4.7.1 version if this is set to false and the user try to cast using the notification center the playback will stop with diva_airplay_forbidden_error
settings->customPlayByPlay- ``array of key/value pairs, where
key:- type: string
- description: With suffix _Mini: Url of icons in the timeline. With suffix _Big: Url of icons used in the commentary overlay and in the event thumbnails (when tapping on the timeline)
value:- type: string
- ``array of key/value pairs, where
mediaAnalyticsconviva:youbora:openMeasurement:
translationsvocabularySource: Dictionary path
Video playback
videoDataentitlementCheckentitlementUrl: URL of the entitlement check that gets the authorization tokenheartbeatUrl: URL of the entitlement checkheartbeatPollingInterval: Time interval between two entitlement checks (milliseconds)heartbeatSeekInterval: Time interval beyond which a seek triggers a new entitlement checkfairPlayCertificateUrl:queryParams: Array of query parameters used when calling the entitlement service URL. E.g.:"queryParams": ["VideoSourceName", "VideoId", "VideoKind"]data: Key/value object payload sent to the entitlement service. E.g.:"data": {
"sessionId": "{Run.SessionID}",
"platform": "webTV custom/Amidala",
"idfa": "{Run.idfa}",
}other: Legacy and deprecated version ofdatathat contained a string of pipe-separated values to be sent to the entitlement service. E.g.:"other": "{Run.SessionID}|lamiaplatform|{idfa}"version: If valued, the entitlement payload usedata, otherwiseother— Note:otheris a legacy and deprecated field: usedata
ssaidrmType:interval:threshold:liveEdgeThreshold:lookAhead:enableGooglePAL:
Data source
pushEngineconfigUrl:isFragmentsEnabled:playByPlayCollectionName:playByPlayScopeName:dataPanelsCollectionName:dataPanelsScopeName:eCommerceCollectionName:
syncDataPanelsdataFolderUrl:renderingFolderUrl:templateForTracksId:trustedOrigins:defaultTrack:
settings sample
{
"settings": {
"general": {
"culture": "{fe.cultureCode}",
"audioSelectionMethod": "title",
"closedCaptionSelectionMethod": "lang",
"backgroundImage": "",
"isCommentaryBadgeVisible": true,
"isCommentaryFilteredByChapter": false,
"isMiddleTimelineEventsLineEnabled": false,
"isMultiViewModeSwitchEnabled": false,
"isVideoThumbnailPreviewEnabled": false,
"isEndOfPlayEnabled": false,
"jumpLargeGaps": false,
"liveBackOff": 1000,
"pipMode": true,
"relevantCommentaryStartsVisible": false,
"resolveManifestUrl": false,
"smallGapLimit": 5,
"trackVideoDataManifest": false,
"videoAnalyticsEventFrequency": 30000
},
"videoCast": {
"castBackground": "https://example.com/fe/images/chromecastbg.png",
"chromecastAppID": "<app ID>",
"isAirplayEnabled": true
},
"pushEngine": {
"configUrl": "https://example.com/fe/config/pushengine/pushengineConfig.json",
"isFragmentsEnabled": true,
"playByPlayCollectionName": "PlayByPlay",
"playByPlayScopeName": "{v.EventID}.{d.Culture}",
"dataPanelsCollectionName": "OverlayLiteData",
"dataPanelsScopeName": "{v.EventID}.{d.Culture}",
"eCommerceCollectionName": "<ecommerce collection name>"
},
"syncDataPanels": {
"dataFolderUrl": "https://example.com/fe/provider/overlays/DivaData/OverlayLiteData/{v.EventId}.{d.Culture}/{OverlayID}.xml",
"renderingFolderUrl": "https://example.com/fe/provider/overlays/DivaData/RenderingLiteData{n:ResourceURI}",
"templateForTracksId": "lineups:sideBySide;teamstats:fullVideo",
"trustedOrigins": "https://example.com",
"defaultTrack": "menu"
},
"customPlayByPlay": [
{
"key": "basketball_ejection_Mini",
"value": "https://example.com/fe/overlayassets/icons/basketball/{p.density}/basketball_ejection_mini.png"
}
]
},
"translations": {
"vocabularySource": "https://example.com/diva5/dictionaries/{fe.cultureCode}.json"
},
"videoData": {
"videoDataPath": "https://example.com/fe/video/videodata/v2/{v.id}",
"videoDataPollingInterval": 20000,
"videoPlatformsPriority": {
"default": [
{
"type": "DASH",
"sourceName": "Desktop-DASH",
"drmType": "widevine"
},
{
"type": "HLS",
"sourceName": "Desktop-V4",
"drmType": "fairplay"
}
],
"chromecast": [
{
"type": "DASH",
"sourceName": "Chromecast-DASH",
"drmType": "widevine"
}
]
}
},
"entitlementCheck": {
"entitlementUrl": "https://example.com/api/playback/tokenize",
"heartbeatUrl": "https://example.com/api/playback/heartbeat",
"heartbeatPollingInterval": 180000,
"heartbeatSeekInterval": 10000,
"other": "{Run.SessionID}|{p.platform}",
"fairPlayCertificateUrl": "https://example.com/diva5/certificates/fairplay.cer",
"queryParams": ["VideoSourceName", "VideoId", "VideoKind"],
},
"mediaAnalytics": {
"conviva": {
"enabled": false,
"customerKey": "<conviva-customer-key>",
"playerName": "Diva",
"cdnName": "<CDN name>",
"touchstoneUrl": "https://touchstone.conviva.com/example/"
},
"youbora": {
"enabled": true,
"playerName": "Diva",
"cdnName": "<CDN name>",
"accountCode": "<account code>"
},
"openMeasurement": {
"enabled": true,
"partnerName": "<partner name>"
}
},
"ssai": {
"type": "<ssai type>",
"interval": 2000,
"threshold": 1000,
"liveEdgeThreshold": 45000,
"lookAhead": 5000,
"enableGooglePAL": true,
}
}