Getting started
Step 1: Setup the development environment
What you need before starting
- Your AWS account is SSO-enabled to access https://deltatre.awsapps.com/start. After being SSO-enabled (please refer to your Project Manager), restart your development machine.
Setup
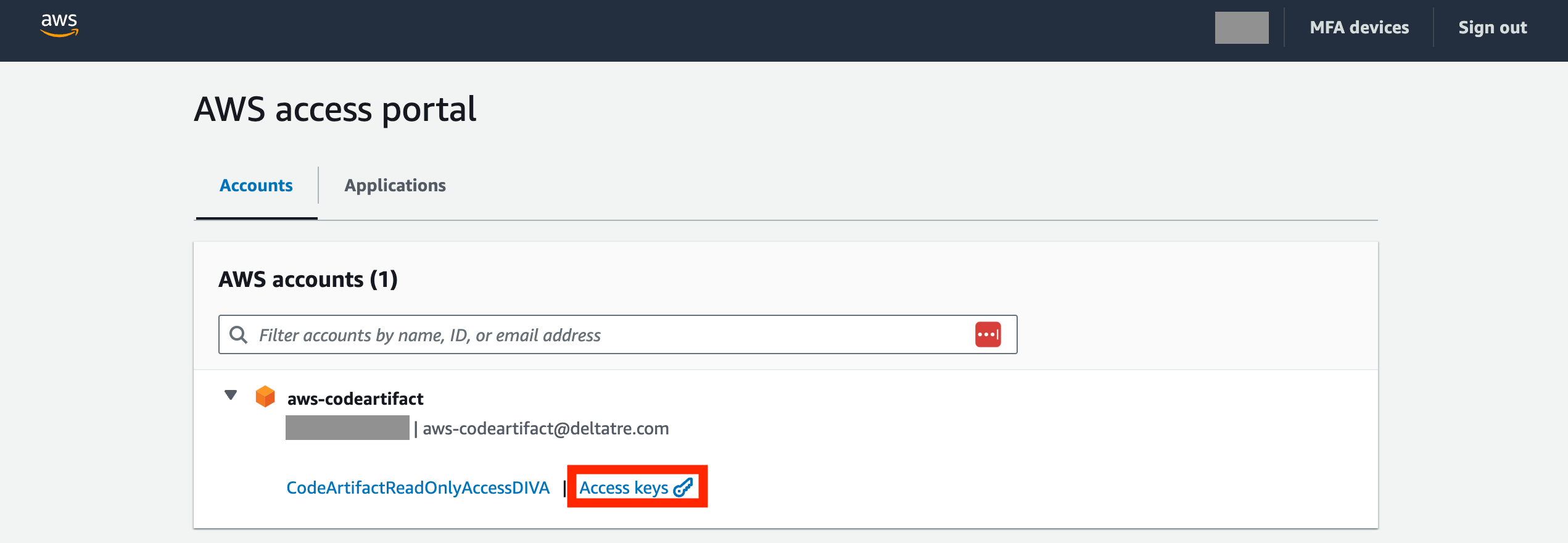
- Access https://deltatre.awsapps.com/start and select
Access keys

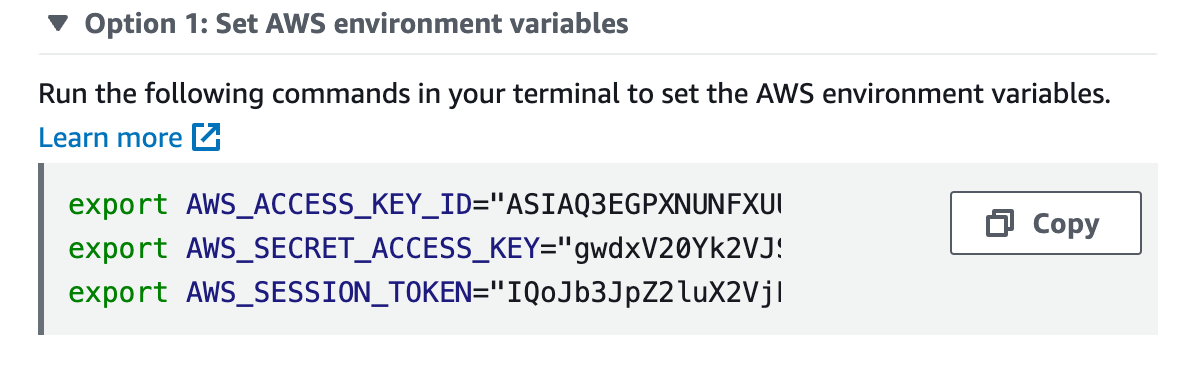
- In a terminal, execute the three imports in
Option 1: Set AWS environment variables

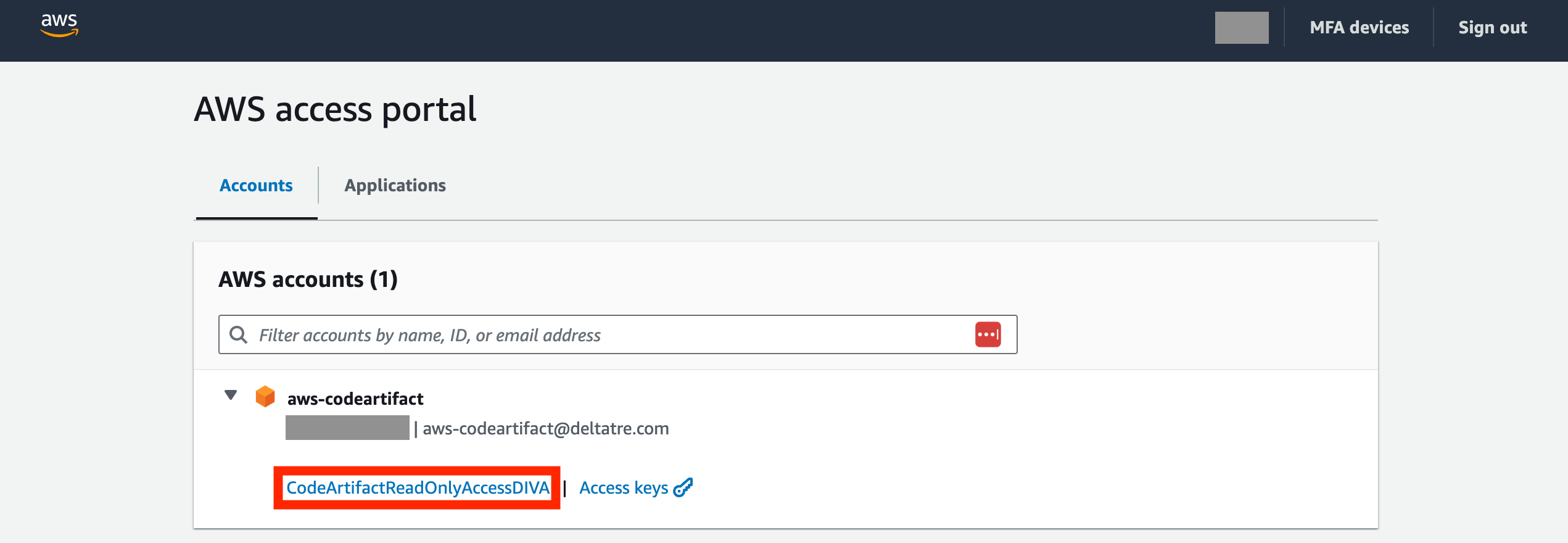
- Go back to https://deltatre.awsapps.com/start and select
CodeArtifactReadOnlyAccessDIVA

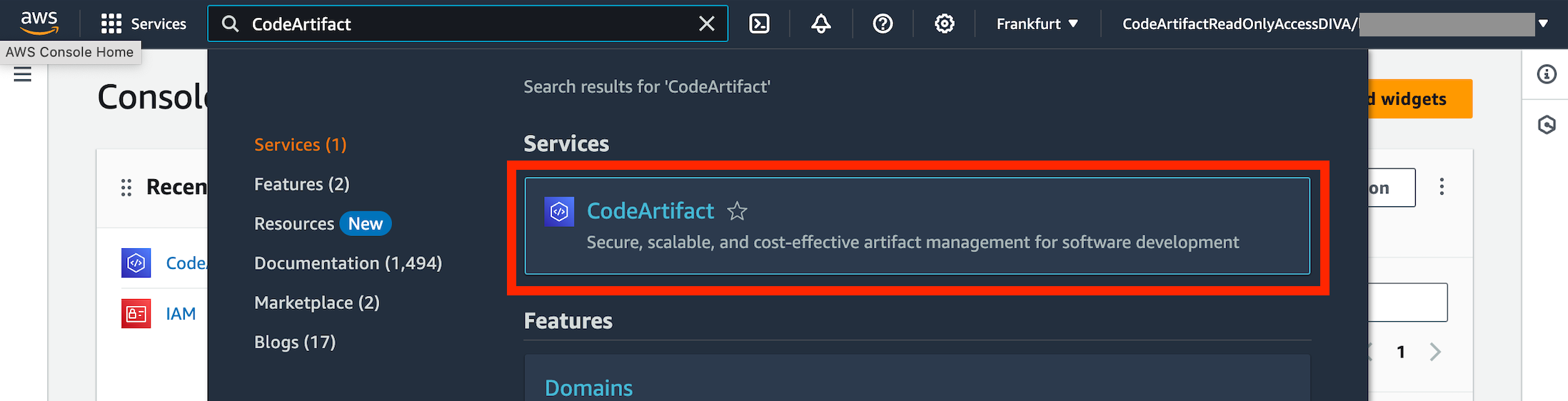
- Search and select
CodeArtifact

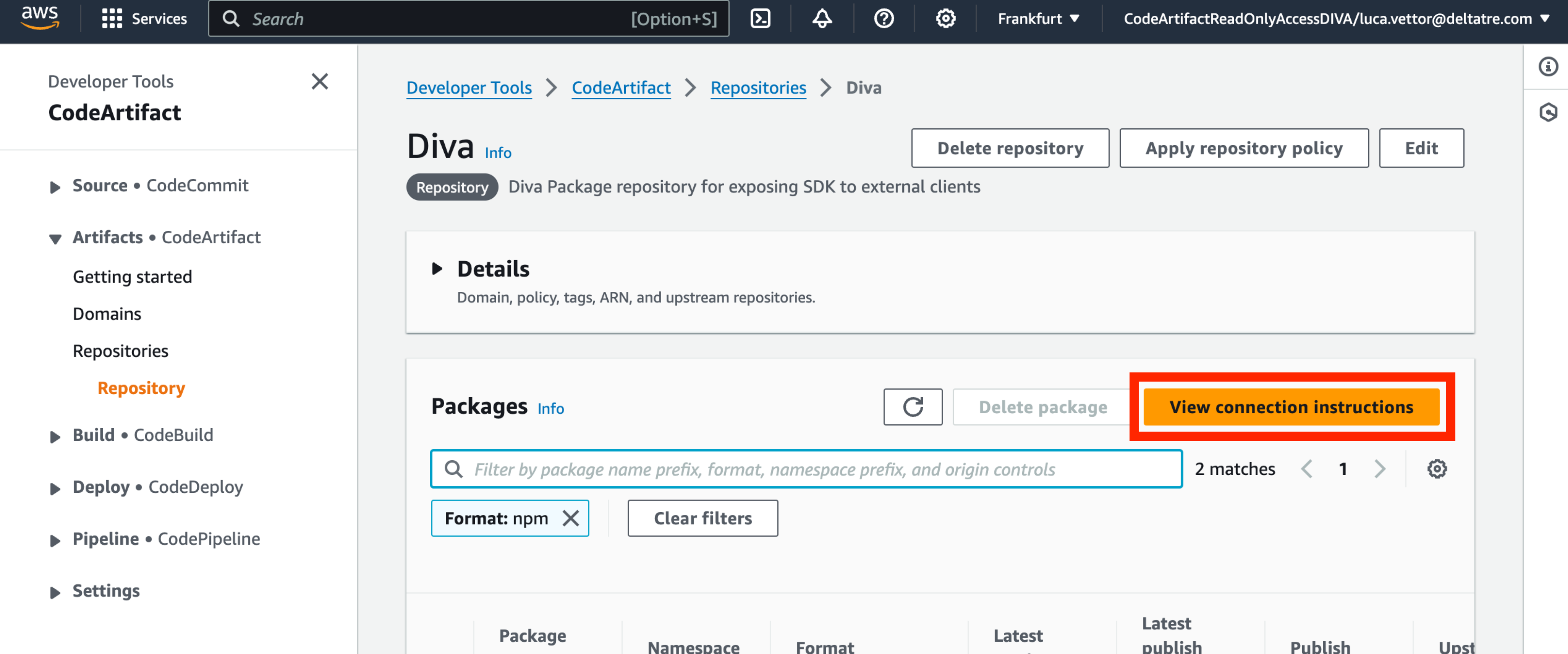
- Select the
Divarepository, filter byFormat:npm, and selectView connection instructions

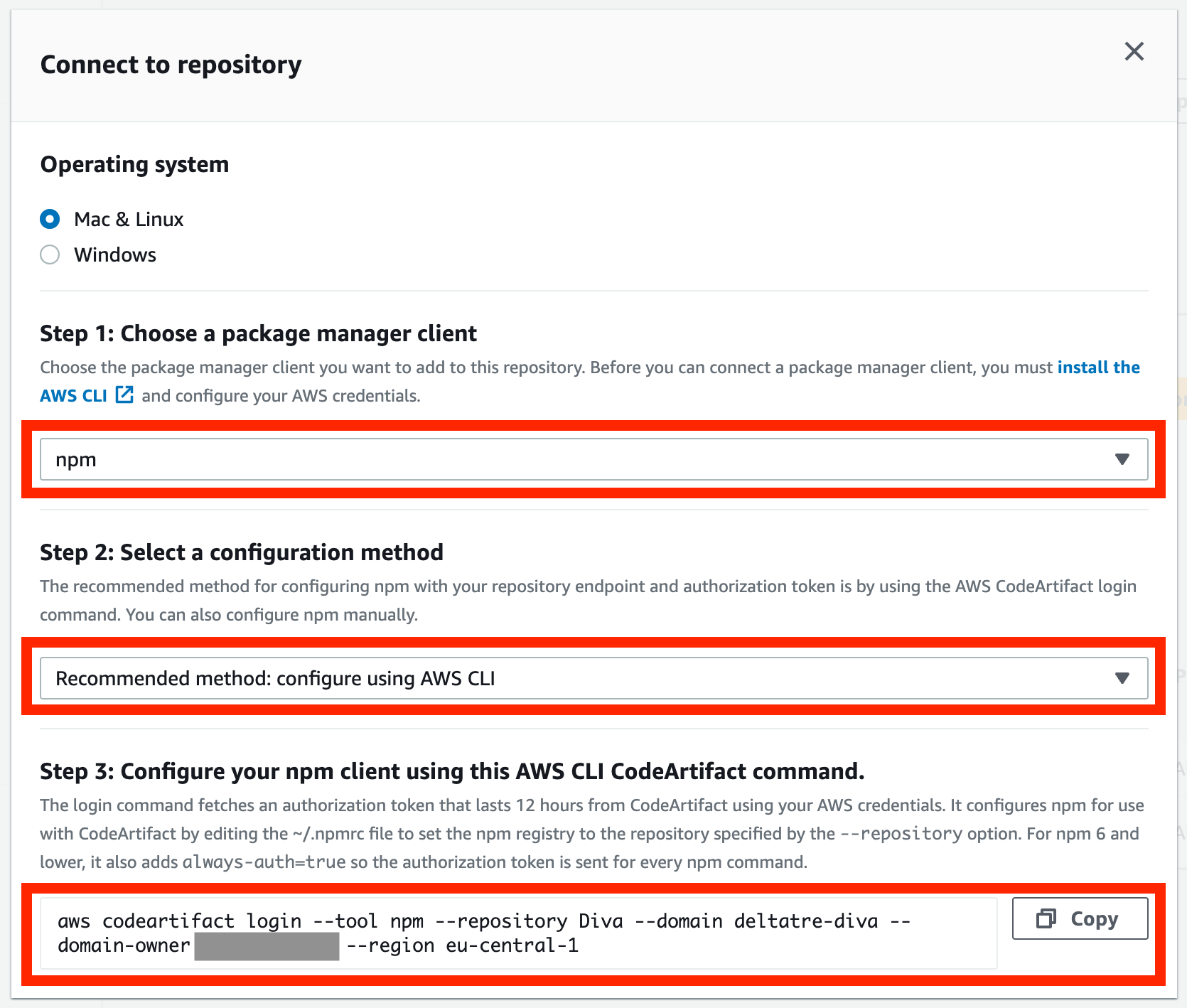
- Select
Operating system,npmas the package manager,Recommended method: configure using AWS CLI, and copy the login command in Step 3

-
Before executing the login command, append
--namespace @deltatre-vxpat the end, likeaws codeartifact login --tool npm --repository Diva --domain deltatre-diva --domain-owner <YOUR USER CODE> --region eu-central-1 --namespace @deltatre-vxp
Note: The login session expires within 12 hours. Repeat the steps until the login command every time you need to update the DIVA package.
-
Select your project folder and run command
npm i @deltatre-vxp/diva-sdk -
You're ready to get started coding the front-end with the DIVA Player SDK.
Notes
In your front-end js/typescript app, make sure to remove the tag <React.StrictMode> from the root.render function in the index.tsx file. Otherwise, the video player's sound may be out of control.
Step 2: Write your very first web app with DIVA Player
What you need before starting
- Ensure the DIVA Back Office instance you rely on is up and running.
- Ask your video engineers team the
<video id>and<settings URL>.
Instantiation
Replace <video id> and <settings URL> with values you got from your video engineers team in the following code:
Web
- React App
- No React
- No package manager
// BO Adapter SDK
import { DivaWebBoAdapter } from "@deltatre-vxp/diva-sdk/diva-web-bo-adapter";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
};
const props = {
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
export const App = () => {
return <DivaWebBoAdapter { ...props } />;
};
// BO Adapter SDK
import { createDivaWebBoAdapter } from "@deltatre-vxp/diva-sdk/diva-web-bo-adapter";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
(async () => {
try {
const divaBo = await createDivaWebBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
<html>
<head>
<!-- BO Adapter SDK -->
<script src="path/to/diva/webBOAdapter.reactBundled.js"></script>
<!-- Import SDK style -->
<link rel="path/to/diva.bundle.min.css" />
</head>
<body>
<!-- ... -->
<div id="diva-container"></div>
<!-- ... -->
<script>
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
(async () => {
try {
const divaBo = await divaWebBoAdapter.createDivaWebBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
</script>
</body>
</html>
Web Chromeless
- React App
- No React
- No package manager
// BO Adapter SDK
import { DivaChromelessBoAdapter } from "@deltatre-vxp/diva-sdk/diva-web-chromeless-bo-adapter";
const isWebTV = false;
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
webTv: isWebTV,
};
const props = {
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config,
muted=false
volume=1
}
export const App = () => {
return <DivaChromelessBoAdapter { ...props } />;
};
// BO Adapter SDK
import { createChromelessBoAdapter } from "@deltatre-vxp/diva-sdk/diva-web-chromeless-bo-adapter";
const isWebTV = false;
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
webTv: isWebTV,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config,
muted=false
volume=1
}
(async () => {
try {
const divaBo = await createChromelessBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
<html>
<head>
<!-- ... -->
<script src="path/to/diva/chromelessBOAdapter.reactBundled.js"></script>
</head>
<body>
<!-- ... -->
<div id="diva-container"></div>
<!-- ... -->
<script>
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: "<video id>",
libs: libs,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
(async () => {
try {
const divaBo = await divaWebChromelessBoAdapter.createChromelessBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
</script>
</body>
</html>
WebTV
- React App
- No React
- No package manager
// BO Adapter SDK
import { DivaWebTvBoAdapter } from "@deltatre-vxp/diva-sdk/diva-webtv-bo-adapter";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const init = {
videoId: "<video id>",
}
const config = {
init: init,
libs: libs,
};
const props = {
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
export const App = () => {
return <DivaWebTvBoAdapter { ...props } />;
};
// BO Adapter SDK
import { createDivaWebTvBoAdapter } from "@deltatre-vxp/diva-sdk/diva-webtv-bo-adapter";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-webtv-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const init = {
videoId: "<video id>",
}
const config = {
init: init,
libs: libs,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
(async () => {
try {
const divaBo = await createDivaWebTvBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
<html>
<head>
<!-- ... -->
<script src="path/to/diva/webTVBOAdapter.reactBundled.js"></script>
<link rel="path/to/diva/webTVSdk.reactBundled.css" />
</head>
<body>
<!-- ... -->
<div id="diva-container"></div>
<!-- ... -->
<script>
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const init = {
videoId: "<video id>",
}
const config = {
init: init,
libs: libs,
};
const el = document.getElementById("video-player-container");
const props = {
el: el,
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config
}
(async () => {
try {
const divaBo = await divaWebtvBoAdapter.createDivaWebTvBoAdapter(props);
// To be run when it is required to cleanup Diva after its usage
const onUnmount = () => {
divaBo.unmount();
}
} catch (e) {
// Here it is possible to react to BoAdapterIssues
}
})();
</script>
</body>
</html>