Custom colours
What you learn
You're instantiating DIVA Player in your Android front-end and relying on DIVA Back Office as the video streaming source.
The goal of this article is to build the simplest front-end to stream a video from the DIVA Back Office applying custom colors to the DIVA Player graphic assets.
Before starting�
- Ensure the DIVA Back Office instance you rely on is up and running.
- Ask your video engineers team
<videoId>,<settingsURL>,<languageCountryCode>,<userToken>and<sharedKey>. - Ensure the settings file contains the
coloursfields.
Color customization
DIVA Player allows customizing the following graphic assets:
- Base colors
- Control bar color
- Data panels/Overlays colors
Without customization, all graphic assets above have color #EEE60C
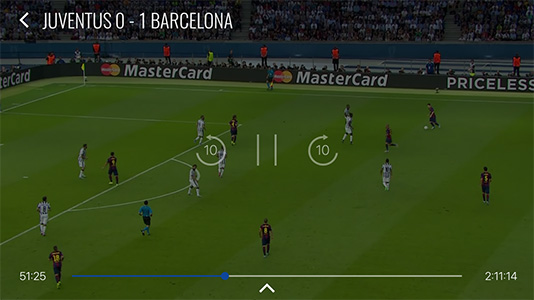
Base colors
In the settings colours section, properties base2 and base3 allow customizing color for
- Buttons
- Progress bars
- Highlights
"settings": {
"colours": {
"base2": "#0000FF",
"base3": "#0000FF",
}
}
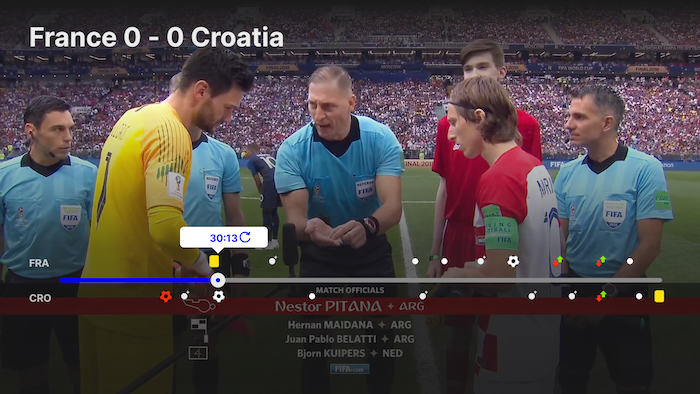
Base color Demo > #0000FF



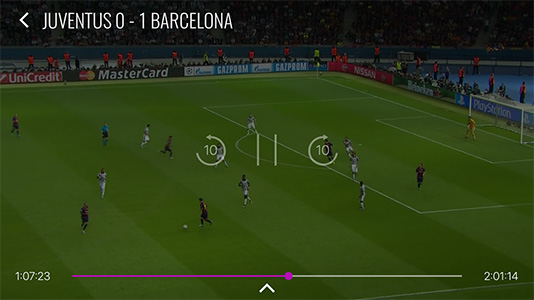
Control bar
In the settings colours section, properties controlbarProgressBarBg and chromecastProgressBarBg allow customizing color for control bars.
"settings": {
"colours": {
"controlbarProgressBarBg": "#0000FF",
"chromecastProgressBarBg": "#0000FF",
}
}
Control bar Demo > #0000FF


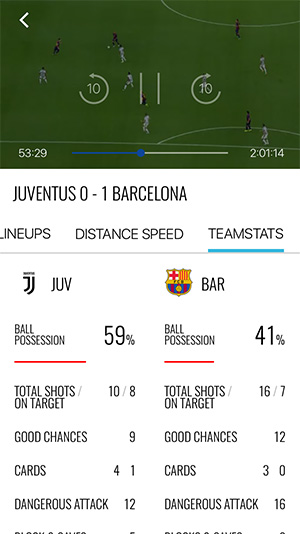
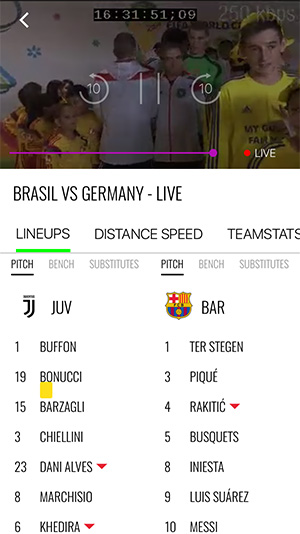
Data panels / Overlays
What is the main overlay area
"Overlay" refers to the entire white-background area that covers the main content and provides additional information related to the video content. The overlay area has two main sections:
-
Main Overlay panel: It displays the video title and does not include any other interactive elements or tabs.
-
Overlay Tabs panel: It displays sub-sections that provide additional content. The available tabs may include:
- Video Lists: It displays a list of videos related to the current content.
- Commentary: It shows commentary or discussion related to the video.
- Data: It presents data and statistics related to the video content.
- Ecommerce: It provides options for purchasing products or services related to the video.
Customizable graphic assets
In the settings colours section, the following properties allows customizing the main overlay area:
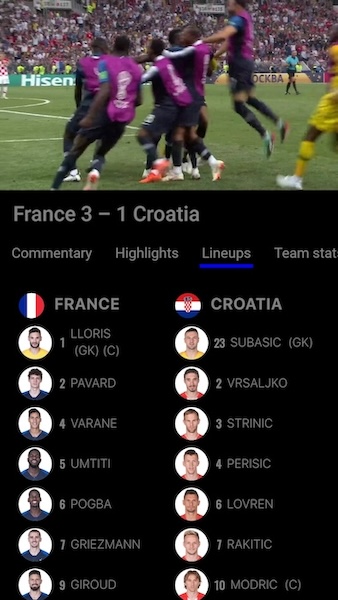
- overlayBackgroundColor: It sets the background color for both the Main Overlay and the Overlay Tabs.
- overlayTextColor: It defines the color of the text within the overlay area, ensuring readability and consistency with the overall design.
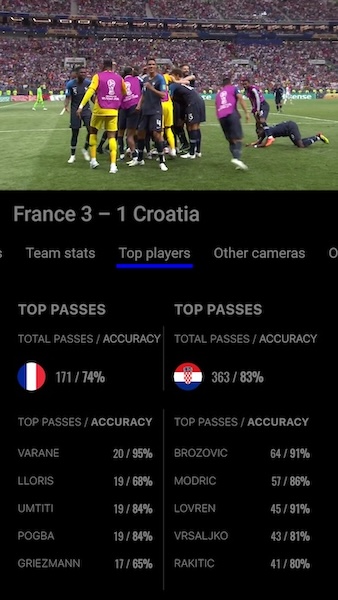
- overlayHighlightBackgroundColor: It determines the background color used to highlight or identify the selected item within the Overlay Tabs.
- overlayHighlightBorderColor: This property specifies the color of the border used to highlight or identify the selected item within the Overlay Tabs.
"settings": {
"colours": {
"overlayBackgroundColor": "#000000",
"overlayTextColor": "#FF0000",
"overlayHighlightBackgroundColor": "#FFFF00",
"overlayHighlightBorderColor": "#FFFF00"
}
}
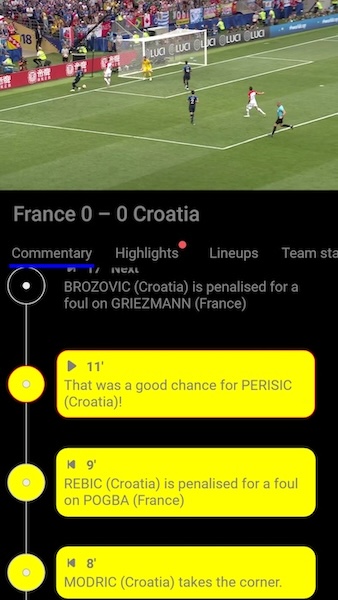
Overlays Demo > #FFFF00



Non-customizable graphic assets
Not all graphic assets are customizable. The following ones are hard-coded:
- External Overlays: Any hard-coded colors that originate from external overlays (e.g., colors used in the Ecommerce tab provided by third-party integrations).
- Tab Selection Color: The color used to indicate the selected tab within the Overlay Tabs.
Highlights
"settings": {
"colours": {
"overlayHighlightFg": "#ff0000",
"overlayHighlightFgLight": "#00ff00"
}
}
Overlay Highlight Demo > #00ff00

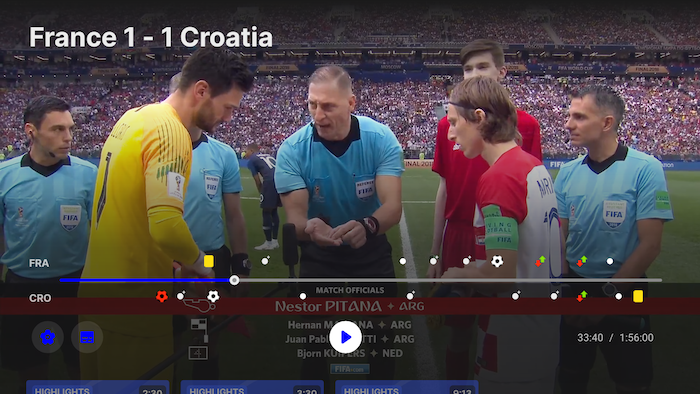
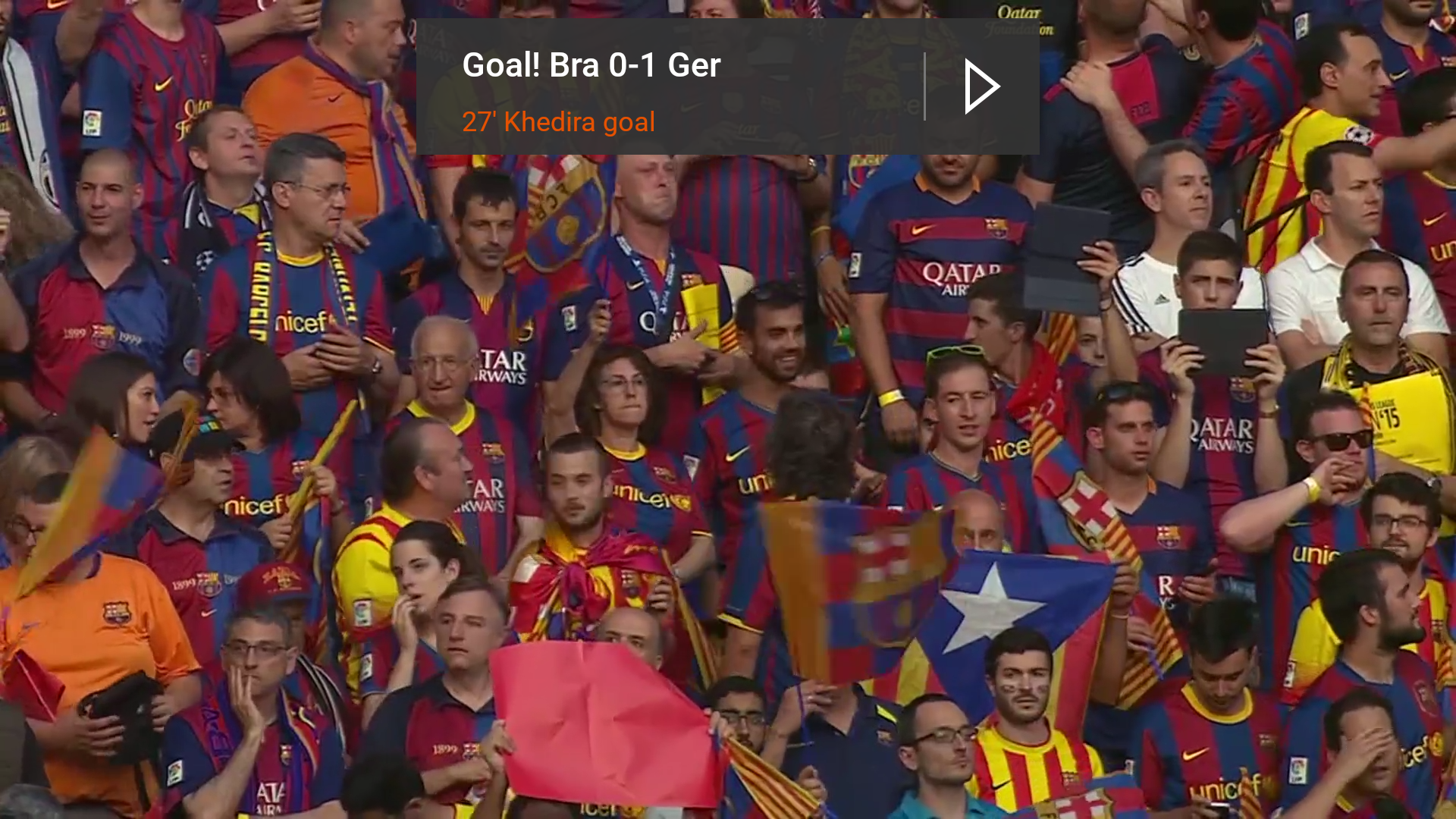
Alerts
"settings": {
"colours": {
"alertHighlightFg": "#E65100",
}
}
Alert overlay Demo > #E65100

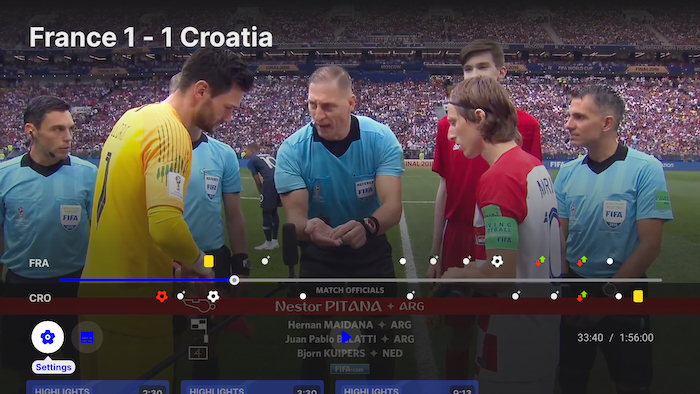
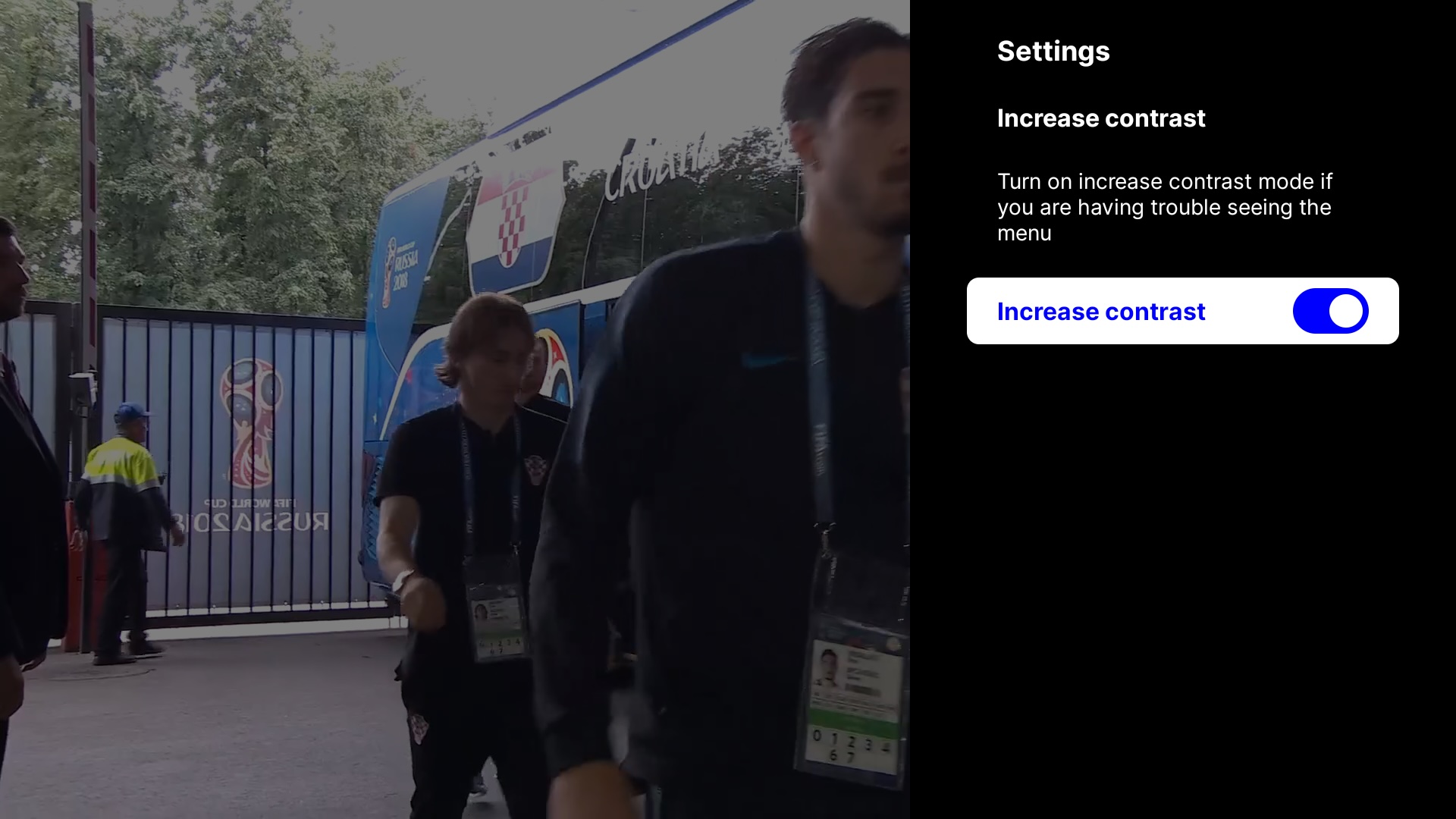
Buttons
"settings": {
"colours": {
"settingBtnBg": "#0000FF",
}
}
Setting Button Background Demo > #0000FF


Instantiation
There's no code to add to the Basic instantiation code.