DIVA Web VideoMetadataProvider
What's the VideoMetadataProvider and why do you have to implement it?
Given the videoId, DIVA Player SDK requires the corresponding VideoMetadata.
Within the third-party video workflow scenario, the videoMetadata is not directly available. So, you need to implement the VideoMetadataProvider function to build it.
In addition, the streaming video can change over time. For example, the title of the video asset could be updated, the video could be replaced with another one, or users could select another video to play. The VideoMetadataProvider function is responsible for providing the video player with the updated videoMetadata.
Note: The VideoMetadataProvider returns a promise because the process of creating the videoMetadata output might depend on asynchronous services. For example, it could be necessary to retrieve some information from a network service.
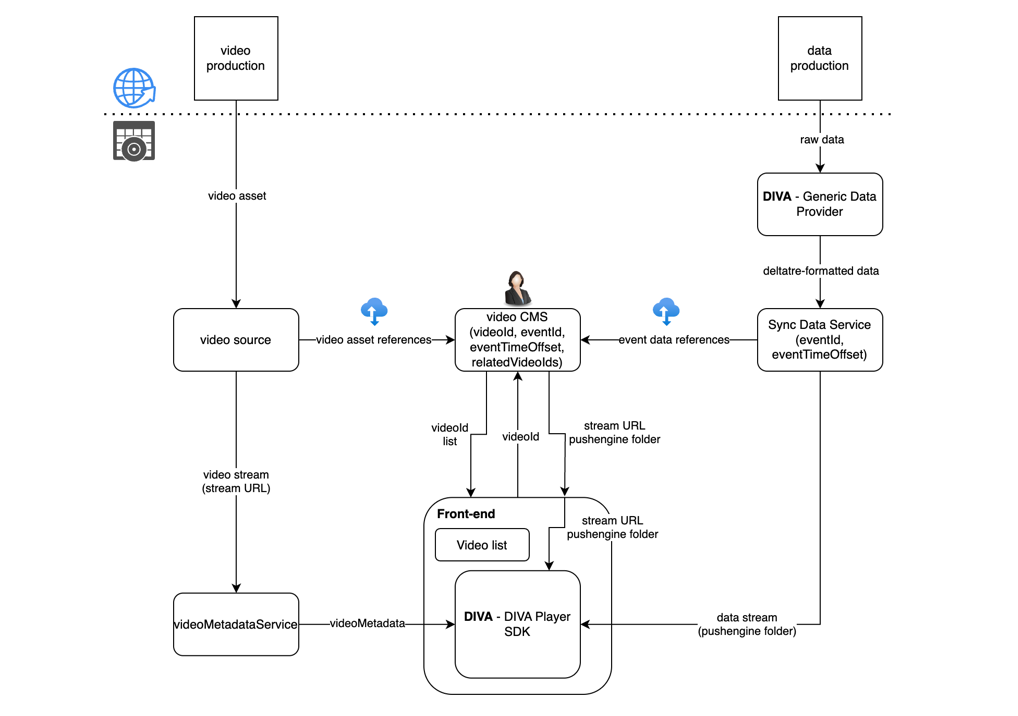
Integration diagram

DIVA Player assumes the logical architecture shown in the diagram above, where:
- The video production is wrapped by a video source component that provides data about the video asset.
- The data production is wrapped by the DIVA Generic Data Provider and a video-data synchronization component.
- A video CMS collects videos and link them to data.
- The front-end
- Integrates DIVA Player SDK.
- Retrieves the video lists from the video CMS.
- Retrieves the source of sychronized data (the pushengine folder) from the video CMS.
- Feeds DIVA Player with the videoId of the selected video.
- Feeds DIVA Player with the source of sychronized data (the pushengine folder).
- Within the Scenario #2: Fetch request implementation, the
VideoMetadataServicebuilds the videoMetadata object and provides it to the DIVA Player SDK given the videoId.
VideoMetadataProvider parameters
The videoMetadataProvider function's parameters are:
videoId: A string that uniquely identifies the video asset.currentVideoMetadata: An optional object of typeVideoMetadataCleanthat contains the current video metadata (The suffix 'Clean' means that all the default values are fullfilled). This parameter is useful when thevideoMetadataProviderfunction is called to update the video metadata.playbackState: An optional object that contains the current playback state of the player. The playbackState object can contain the following properties:chromecast: A boolean that indicates if the player requires a videoMetadata object with Chromecast content.hdrMode: A boolean that indicates if the player requires a videoMetadata object with HDR content.
Implementation scenarios
Scenario #1: Static VideoMetadata object
This implementation scenario works for testing purposes or when the videoMetadata object is known in advance.
In the following example, the videoMetadataProvider function is implemented directly in the configuration object and returns a static videoMetadata object.
// DIVA Player SDK
import { DivaWebComponent } from "@deltatre-vxp/diva-sdk/diva-web-sdk";
import type { DivaConfiguration, VideoMetadata, VideoMetadataClean } from "@deltatre-vxp/diva-sdk/diva-web-sdk";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: 'https://imasdk.googleapis.com/js/sdkloader/ima3.js',
googleDAI: 'https://imasdk.googleapis.com/js/sdkloader/ima3_dai.js',
googleCast: 'https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1',
threeJs: 'https://cdnjs.cloudflare.com/ajax/libs/three.js/0.148.0/three.min.js',
};
const config: DivaConfiguration = {
videoId: "<video id>",
libs: libs,
setting: {
general: {
culture: 'en-GB',
}
},
dictionary: {
messages: {},
},
// Video metadata provider parameter
videoMetadataProvider: async (
videoId: string,
currentVideoMetadata?: VideoMetadataClean,
playbackState?: {
chromecast?: boolean;
hdrMode?: boolean;
}): Promise<VideoMetadata> => {
return {
"title": "Video Title",
"sources": [
{
"uri": "https://bitdash-a.akamaihd.net/content/MI201109210084_1/mpds/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.mpd",
"format": "DASH"
}
],
"videoId": "<video id>",
};
}
};
export const App = () => {
return <DivaWebComponent config={config} />;
};
Scenario #2: Fetch request implementation
This implementation scenario works when the videoMetadata object is not known in advance and must be retrieved from a network service (the VideoMetadataService in the diagram above).
In the following example, the videoMetadataProvider function performs a fetch request the VideoMetadataService to retrieve the videoMetadata object.
The VideoMetadataService could be a REST API, a GraphQL API, or any other service that can provide the videoMetadata object,
merging information coming from the video source or video CMS.
// DIVA Player SDK
import { DivaWebComponent } from "@deltatre-vxp/diva-sdk/diva-web-sdk";
import type { DivaConfiguration, VideoMetadata, VideoMetadataClean } from "@deltatre-vxp/diva-sdk/diva-web-sdk";
// Import SDK style
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: 'https://imasdk.googleapis.com/js/sdkloader/ima3.js',
googleDAI: 'https://imasdk.googleapis.com/js/sdkloader/ima3_dai.js',
googleCast: 'https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1',
threeJs: 'https://cdnjs.cloudflare.com/ajax/libs/three.js/0.148.0/three.min.js',
};
const config: DivaConfiguration = {
videoId: "<video id>",
libs: libs,
setting: {
general: {
culture: 'en-GB',
}
},
dictionary: {
messages: {},
},
// Video metadata provider parameter
videoMetadataProvider: async (
videoId: string,
currentVideoMetadata?: VideoMetadataClean,
playbackState?: {
chromecast?: boolean;
hdrMode?: boolean;
}): Promise<VideoMetadata> => {
const response = await fetch(`https://example.com/api/videometadataservice/${videoId}`);
const videoMetadata: VideoMetadata = await response.json();
return videoMetadata;
}
};
export const App = () => {
return <DivaWebComponent config={config} />;
};