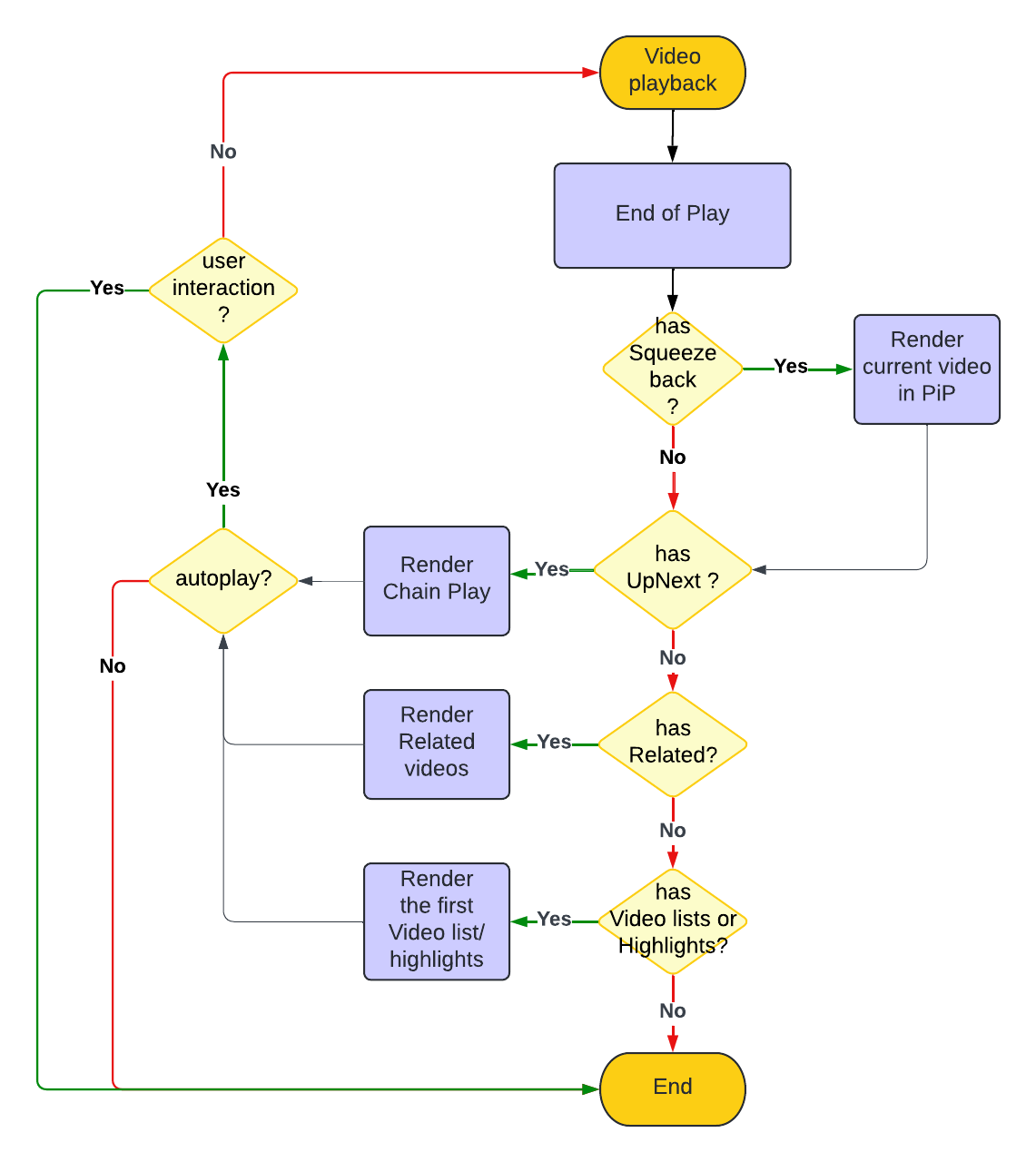
End of play
What you learn
You're instantiating DIVA Player in your web front-end and relying on DIVA Back Office as the video streaming source.
The goal of this article is to build the simplest front-end to stream a video from the DIVA Back Office with, at the end, some additional content.

Before starting
-
Ensure the DIVA Back Office instance you rely on is up and running.
-
Ask your video engineers team the
<video id>and the related<settings URL>. -
According to your End-of-Play experience, ensure the VideoMetadata contains the End-of-Play properties for:
-
Ensure the videoMetadata contains the endOfPlay properties.
Instantiation
Write the Basic instantiation code. There's no additional code to write, unless you need to overwrite the autoplay behavior that the VideoMetadata contains.
End of play configuration
Write the App() function to read the VideoMetadata as in the following example, and set the endOfPlay properties:
{
"countdownToAutoplay": <number> //milliseconds, default 10000, 0 or negative means disabled,
"timeToDisableAutoplay": <number> //milliseconds, default 5400000, 0 or negative means disabled,
}
Working sample code (.tsx)
import { AssetState, BoAdapterWebComponentProps, DivaWebBoAdapter, VideoMetadata } from "@deltatre-vxp/diva-sdk/diva-web-bo-adapter";
import "@deltatre-vxp/diva-sdk/diva-web-sdk/index.min.css";
import { useState } from "react";
const videoId = "<videoId>";
const libs = {
mux: "https://cdnjs.cloudflare.com/ajax/libs/mux.js/6.2.0/mux.min.js",
shaka: "https://cdnjs.cloudflare.com/ajax/libs/shaka-player/4.11.2/shaka-player.compiled.js",
hlsJs: "https://cdn.jsdelivr.net/npm/hls.js@1.5.7",
googleIMA: false,
googleDAI: false,
googleCast: false,
threeJs: false
};
const config = {
videoId: videoId,
libs: libs,
};
function App() {
const [isVideoLive, setIsVideoLive] = useState(false);
const props: BoAdapterWebComponentProps = {
settingsUrl: "<settings URL>",
languageCode: "en-US",
languageDictionary: "en-US",
onDivaBoAdapterError: console.error,
config: config,
videoMetadataMap: async (vd: VideoMetadata) => {
vd.behaviour.endOfPlay = {
"countdownToAutoplay": 10000 //milliseconds, default 10000, 0 or negative means disabled
"timeToDisableAutoplay": 5400000 //milliseconds, default {}5400000, 0 or negative means disabled
}
return vd;
}
}
return (
<>
<DivaWebBoAdapter {...props} />
</>
);
}