Theming
Theming capabilities
The video player component allows customizing:
- Base colors
- Timeline and commentary icons
- Timeline icons size when keyboard-navigated
- Video card backgrounds
Where do I customize elements?
The settings file is where you can set elements customization. Find detailed instructions in the following Style guide paragraph.
Style guide
Base colors
Define colors for various player elements to align with your brand identity.
| Component name | Description | Default | Example |
|---|---|---|---|
| base2 | Base color | #CF030B | #0f4698 |
| base3 | Base color for tabs and buttons | #CF030B | #0f4698 |
| controlbarProgressBarBg | Color of the progress bar. | #CF030B | #0f4698 |
| chromecastProgressBarBg | Color of the progress bar in Chromecast | #CF030B | #b410b6 |
Generic base colors
In the settings colours section, properties base2 and base3 allow customizing color for
- Buttons
- Progress bars
- Highlights
"settings": {
"colours": {
"base2": "#0f4698",
"base3": "#0f4698",
}
}
Base color Demo > #0f4698



Progress bar background
In the settings colours section, properties controlbarProgressBarBg and chromecastProgressBarBg allow customizing color for control bars.
"settings": {
"colours": {
"controlbarProgressBarBg": "#EEE60C",
"chromecastProgressBarBg": "#EEE60C",
}
}
Control bar Demo > #b410b6


Font
Fonts per platform are:
- Roboto for Android
- San Francisco for iOS
- Roboto for Responsive web
Fonts can't be customized. This preserves items alignment and avoids overlapping.
Icons
Customize icons to fit your visual style.
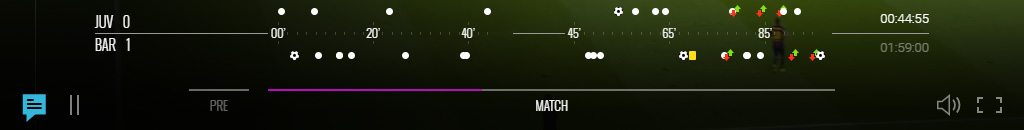
Timeline and commentary icons
The Timeline and Commentary icons are used to represent events in the timeline. You can customize the icons for each event type.
 Download the icons set
Download the icons set
Each event has 2 icons definition, which can be customized in the settings file:
- the icons with
_Minisuffix in the key are used in Timeline - the icons with
_Bigsuffix in the key are used in Commentary
{
"customPlayByPlay": [
{
"key": "Goal_Big",
"value": "https://my-images/goa_big.png"
},
{
"key": "Goal_Mini",
"value": "https://my-images/goa_small.png"
},
{
"key": "YellowCard_Big",
"value": "https://my-images/yc_big.png"
},
{
"key": "YellowCard_Mini",
"value": "https://my-images/yc_small.png"
}
]
}
The images can have the following formats:
- .jpeg
- .png
You can also let the Diva player calculates the density of the device and use it to load the appropriate icons by using the p.density placeholder.
{
"customPlayByPlay": [
{
"key": "Goal_Big",
"value": "https://my-images/icons/{p.density}/yc_big.png"
},
{
"key": "Goal_Mini",
"value": "https://my-images/icons/{p.density}/yc_small.png"
},
{
"key": "YellowCard_Big",
"value": "https://my-images/icons/{p.density}/yc_big.png"
},
{
"key": "YellowCard_Mini",
"value": "https://my-images/icons/{p.density}/yc_small.png"
}
]
}
An internal function calculates and returns a string representing the device pixel density.
return "@${Math.min(Math.round(window.devicePixelRatio), 3)}x";
- window.devicePixelRatio: This property returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.
- Math.round(window.devicePixelRatio): Rounds the device pixel ratio to the nearest whole number.
- Math.min(Math.round(window.devicePixelRatio), 3): Ensures that the value does not exceed 3.
Example: If window.devicePixelRatio is 2.5, the function will return @2x. If it is 3.5, the function will return @3x.
About the icons size:
- For Timeline icon should be
12x12px icon if you use icon for home away visualization.18x18px if you use a single line icon visualization. - For Commentary\Alternate Timeline icon should be
24x24px icon.
Video badges
Badges are icons that display on video list items/cards and are shown by default. The video currently being played displays a  badge in the top-left corner of the video card.
Selecting this video takes you back to the video playback mode (exiting video list mode).
badge in the top-left corner of the video card.
Selecting this video takes you back to the video playback mode (exiting video list mode).
Identify live content currently broadcasting by the  badge.
badge.
Please note that the background colors of badges and the text color cannot be customized.
Text instead could be translated by using the following terms in the dictionary file:
diva_videolist_watchingfor the live badgediva_videolist_livefor the watching badge
Video card backgrounds
You can configure thumbnails, specific images, or a generic fallback image to ensure consistent visuals across all cards in a video list.
Check the VideoMetadata documentation for more details on how to set the background image property for each video.
DIVA automatically applies fallback background images when no specific image is set for live or VOD video types.
| VOD | Live |
|---|---|
 |  |
Fallback images can be centrally customized by configuring the settings as follows:
{
"settings": {
"general": {
"fallbackImages": {
"videoVod": "https://my-images/background.jpg",
"videoLive": "https://my-images/background.jpg",
"audioVod": "https://my-images/background.jpg",
"audioLive": "https://my-images/background.jpg"
}
}
}
}
*For optimal results, use square images with a small logo centered, allowing for proper automatic cropping across all formats.
When displaying images, DIVA follows this priority order:
- Provided Image: If a specific image is set for a video, it will always be used.
- Configured Fallback Image: If no specific image is provided, the system will use the fallback image configured in the settings.
- Hardcoded Fallback Image: If neither a specific image nor a configured fallback is available, a default hardcoded fallback image will be used.